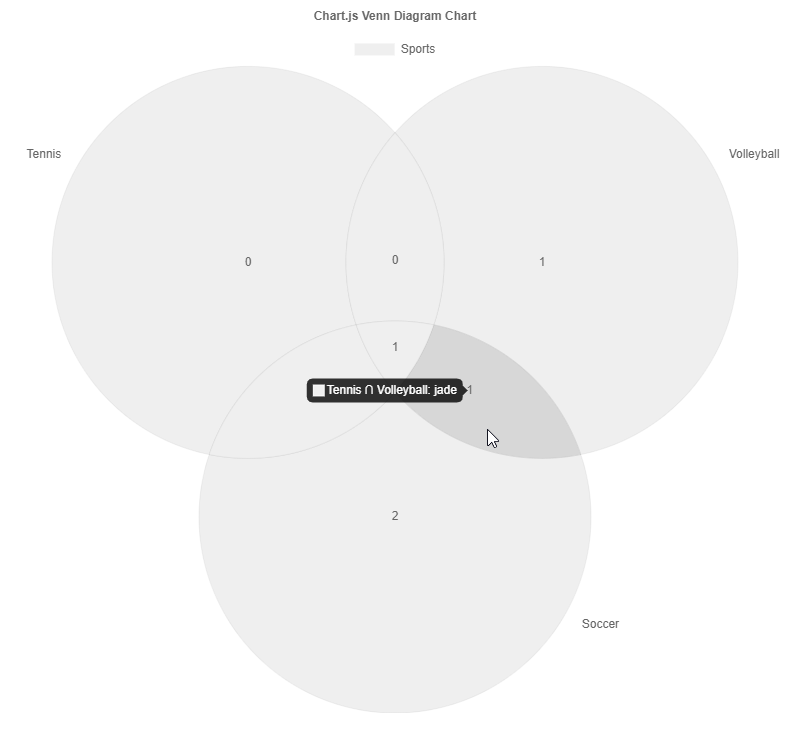
Venn Diagram Chart Js

Details of how this library works can be found on the blog post i wrote about this.
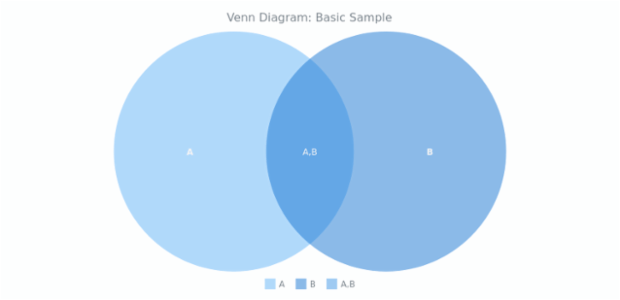
Venn diagram chart js. However they force me to calculate by myself the x y position of the circles. A venn diagram displays all possible logical relations between a collection of different sets and is therefore a special case of euler diagrams which does not necessarily have a relationship between all sets. Is there a sample on how to do venn diagram using d3 js. Otherwise download the latest release.
D3 venn diagram example. Combine them with the following methods. Loading the module modules venn js will enable the use of venn series type. I know about the two samples.
Getting started loading the venn module. A javascript library for laying out area proportional venn and euler diagrams. That are provided on d3 website. Creating a venn diagram.
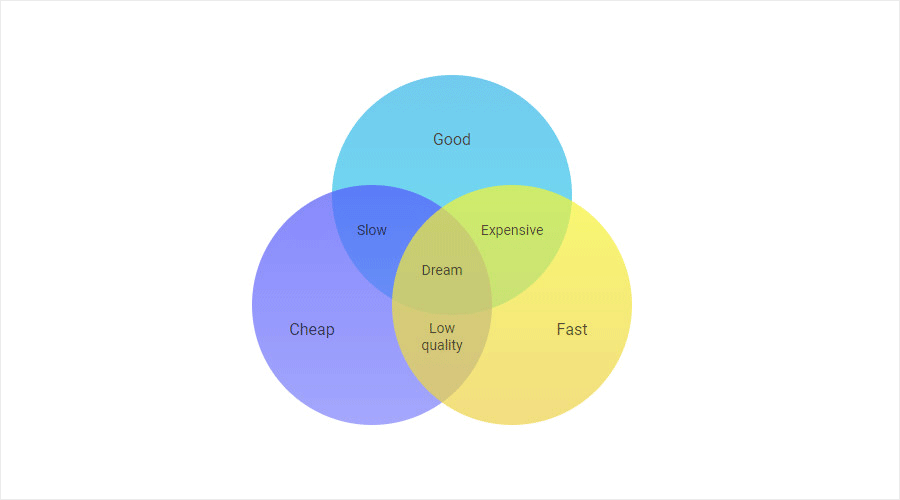
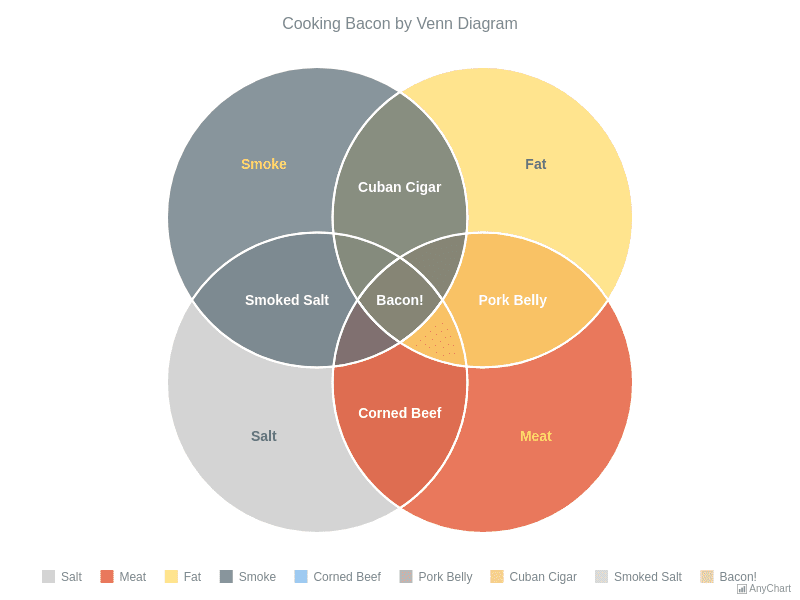
Fill to set the fill hatchfill to set the hatch fill stroke to set the stroke also you can use some other methods from anychart core statesettings. This chart is showing the relationship between the sets good bad and cheap with labels for the. Venn diagrams are used to show logical relations between sets. A follow up post discusses testing strategy and algorithmic improvements.
It is a useful visualization tool because it displays the overlap and intersection between different things and zingchart supports venn diagrams with two or three circles. I am hoping to feed just the data circle sizes and overlap size to a function chart and it should do the layout for me. Updated june 1 2020. To create a venn diagram you will only need just three things.
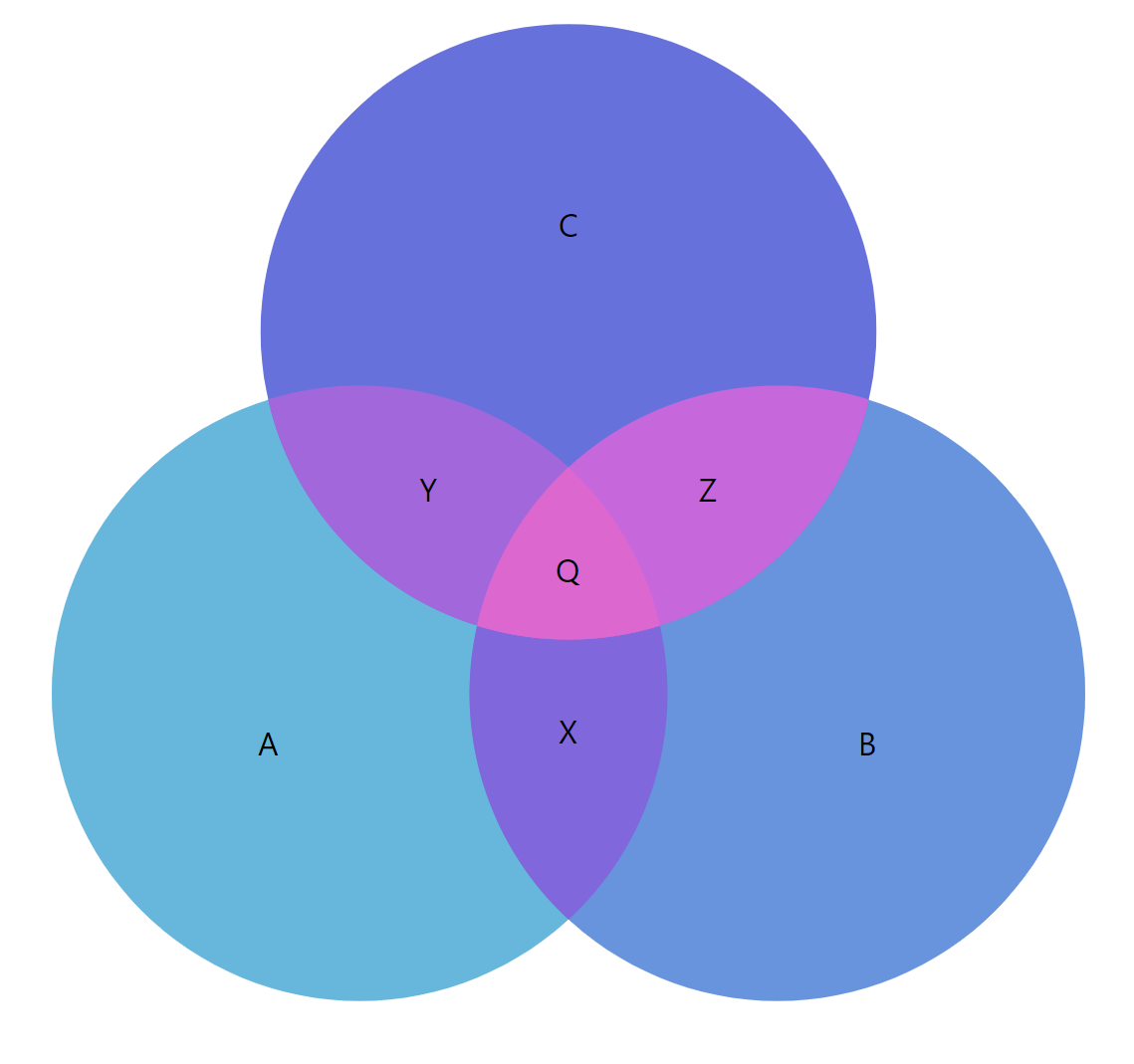
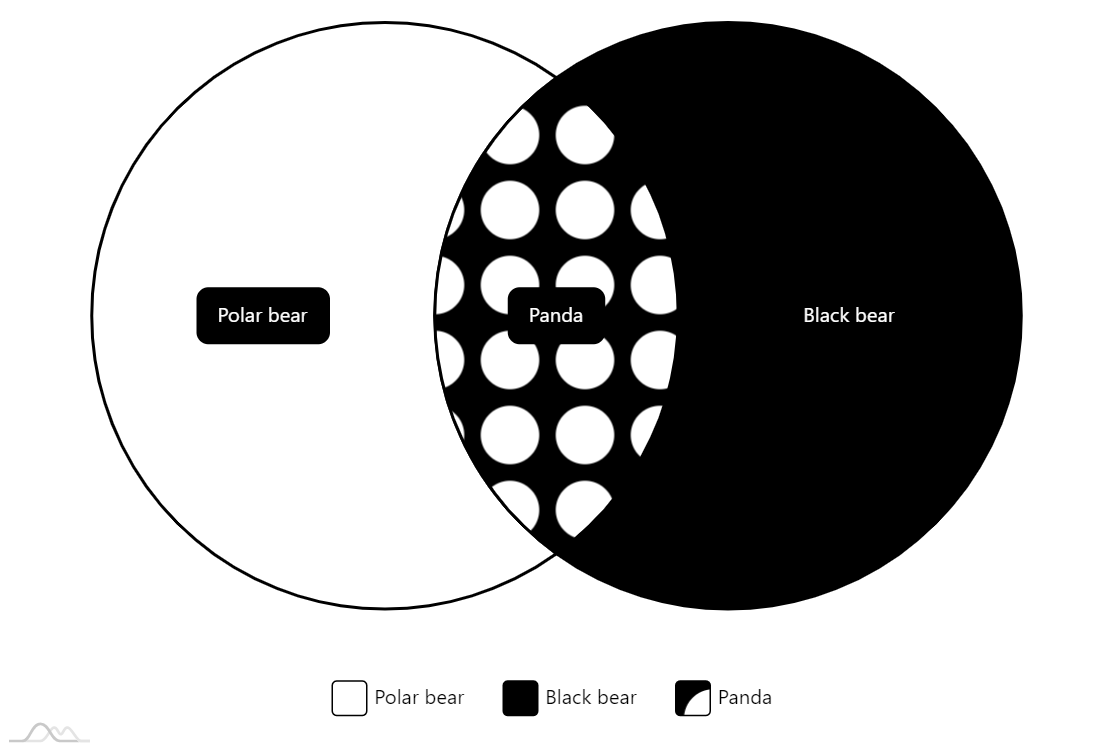
Its gotten to the point where its embarrassing that i don t know javascript and i want to learn d3 since i keep on seeing so many beautiful looking visualizations being made with it. A venn diagram shows how two or more sets of things are related to each other. This is a minimum requirement for the chart. The appearance settings of a venn diagram can be configured in three states.
As a module it.