Venn Chart Js

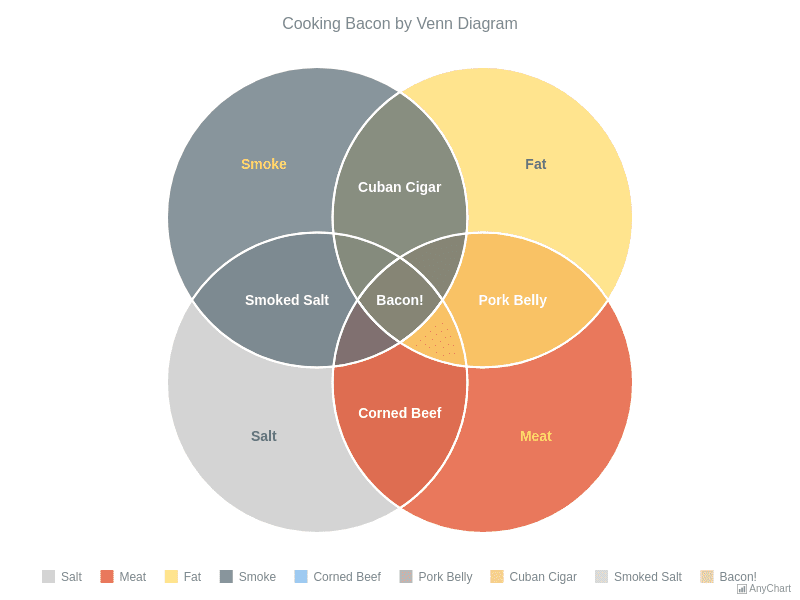
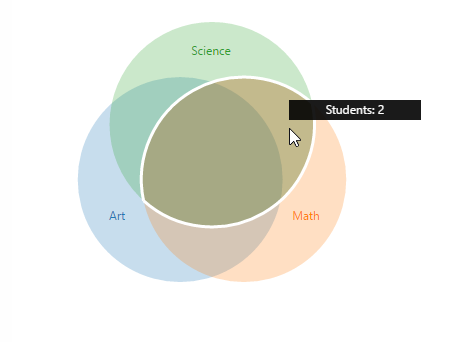
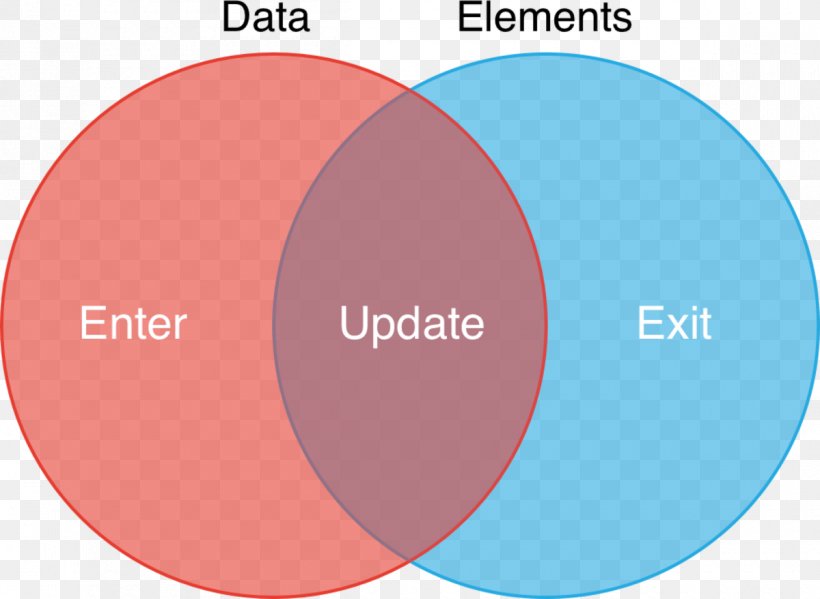
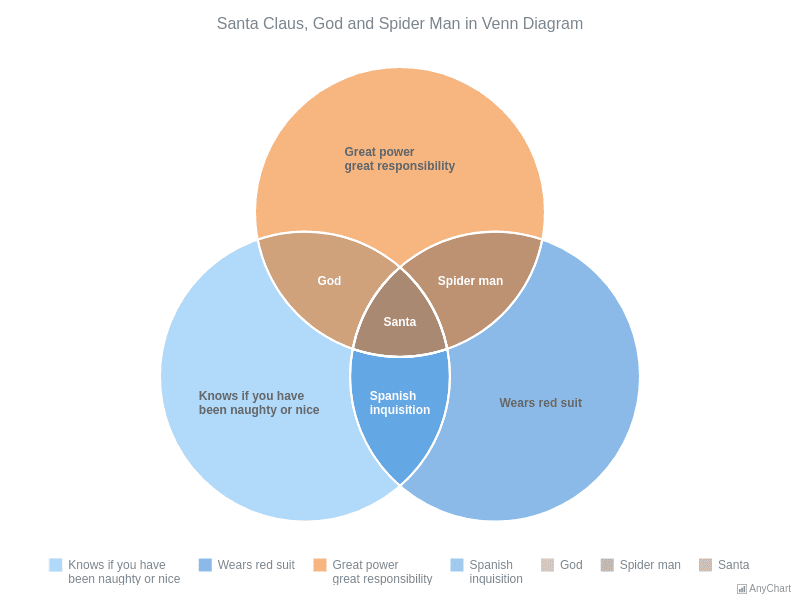
A venn diagram shows how two or more sets of things are related to each other.
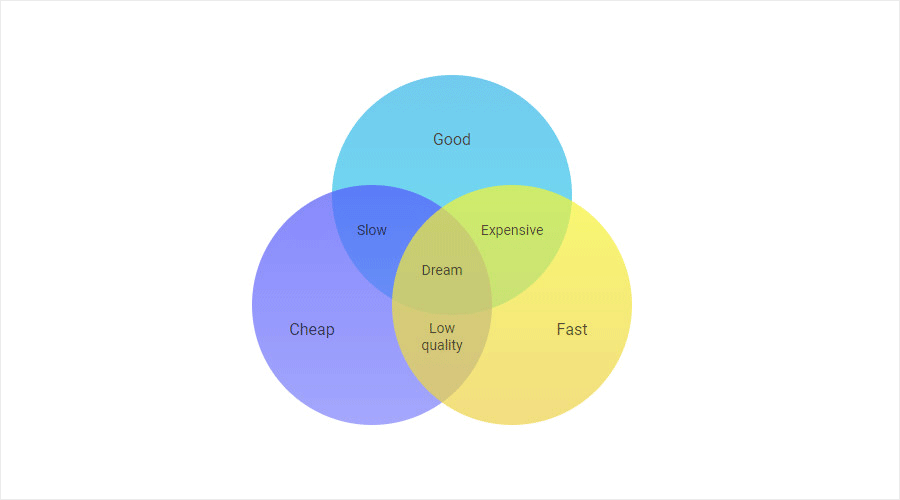
Venn chart js. This chart is showing the relationship between the sets good bad and cheap with labels for the. Creating a venn diagram. It is a useful visualization tool because it displays the overlap and intersection between different things and zingchart supports venn diagrams with two or three circles. A follow up post discusses testing strategy and algorithmic improvements.
This is a minimum requirement for the chart. The appearance settings of a venn diagram can be configured in three states. Loading the module modules venn js will enable the use of venn series type. Combine them with the following methods.
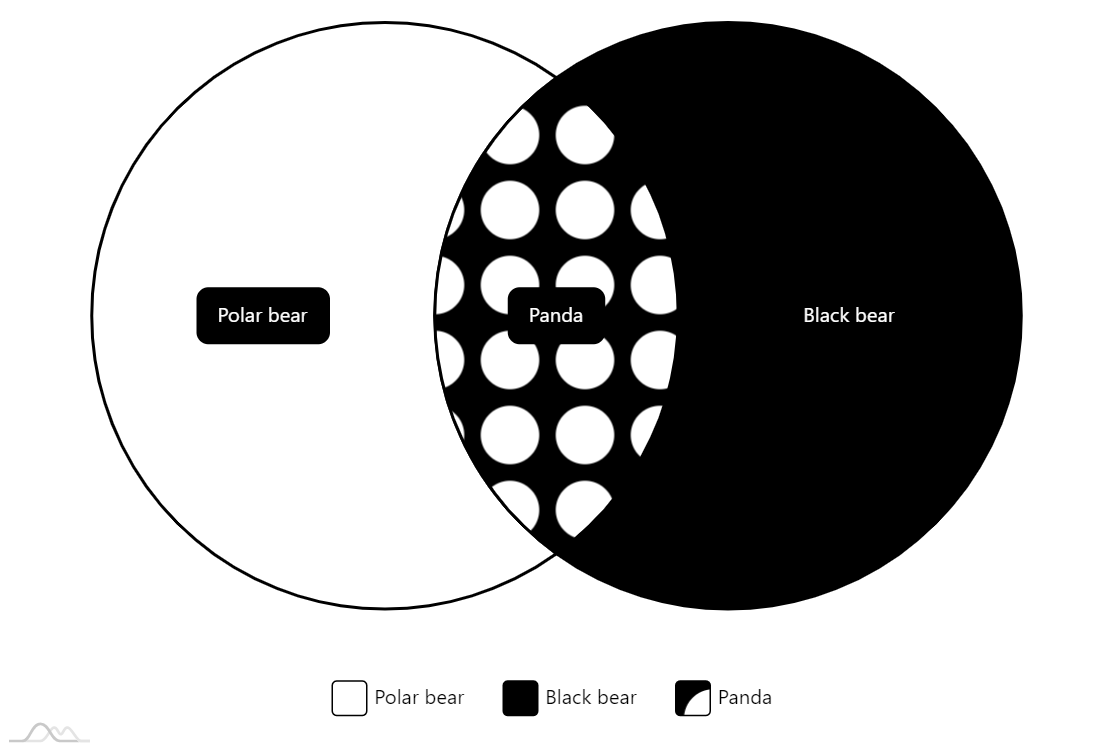
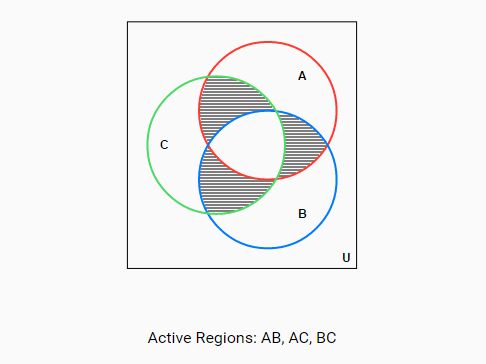
Normal hover and selected use the normal hovered and selected methods. Venn diagrams are used to show logical relations between sets. To create a venn diagram you will only need just three things. Fill to set the fill hatchfill to set the hatch fill stroke to set the stroke also you can use some other methods from anychart core statesettings.
Venn diagrams with d3 js a couple of my goals for this year are to learn both javascript and d3 js. Details of how this library works can be found on the blog post i wrote about this. As a module it will require that highcharts is loaded in advance. The following is an example of how the venn series can be loaded using the highcharts cdn.
Its gotten to the point where its embarrassing that i don t know javascript and i want to learn d3 since i keep on seeing so many beautiful looking visualizations being made with it. Otherwise download the latest release.